Cara Menambahkan File Audio di Blogger
Cara menambahkan file audio di blogger. Pada metode ini pengguna dapat dengan mudah pengontrol pemutar media, mengubah volume dan bisa juga mengunduh file audio.
Terdapat dua cara untuk menambahkan file audio di blogger. Salah satunya dengan metode iframe tradisional dan metode tag audio.
Cara Menambahkan File Audio di Blogger
Untuk menambahkan file audio di blogger, terlebih dahulu Anda harus menghosting file mp3 di penyimpanan cloud dan menambahkannya dengan menambahkan satu metode berikut.
1. Menggunakan Iframe Audio
Anda dapat menyematkan file audio di blogger Anda dengan menggunakan iframe audio.
- Buka akun google drive Anda kemudian unggah file audio ke komputer.
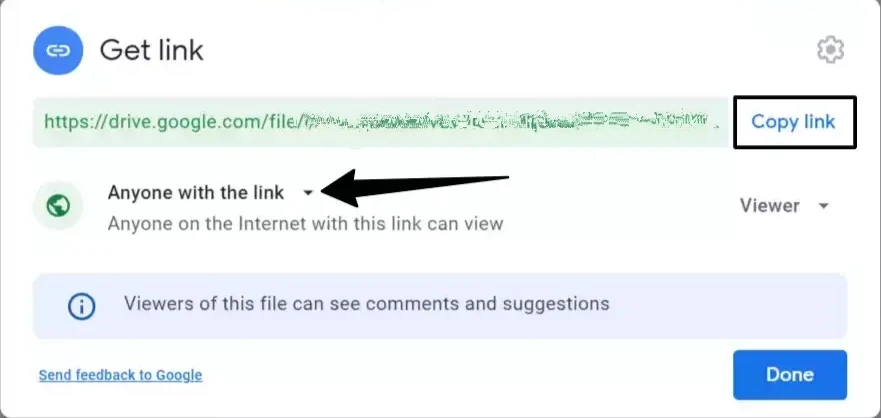
- Kemudian, klik kanan pada file tersebut dan klik opsi "dapatkan tautan".
- Ubah izin terbatas menjadi publik dan salin tautan file.
- Salin kode iframe di bawah ini, kemudian ubah yang bertanda dengan file Anda sendiri.
<iframe src='https://drive.google.com/file/d/1blUyIowvHpCEAFuPwqJTDxYR0IxkSZ28/preview?usp=sharing'
width='100%'
frameborder='0'
/>Atau Anda dapat menganti seluruh URL dengan URL Anda sendiri dengan mengubah "view" menjadi "pratinjau" di URL.
Jika sudah, salin semua kode ke bagian HTML postingan Anda kemudian simpan.
2. Menggunakan Tag Audio HTML
Dengan cara ini Anda dapat menambahkan file audio di blogger dengan opsi unduh menggunakan tag audio HTML5.
Sama dengan cara pertama, Anda dapat menyematkan file audio di blogger Anda dengan menggunakan iframe audio.
- Salin link file google drive ke notepad
- Salin kode dibawah ini, lalu ubah id file dengan ID file Anda.
<audio controls>
<source src="https://drive.google.com/uc?export=download&id=1blUyIowvHpCEAFuPwqJTDxYR0IxkSZ28/preview?usp=sharing" type="audio/mpeg"/>
</audio>Jika sudah, pastekan kode di bagian HTML postingan Anda lalu publikasikan.
3. Sesuaikan Opsi Pemutar Audio
Anda dapat menyesuaikan pemutar audio dengan menambahkan beberapa atribut seperti putar otomatis, loop, mute dan sebagainya dengan menggunakan CSS cukup dengan menambahkan atribut putar otomatis pada tag audio seperti dibawah ini.
<audio controls autoplay muted >
<source src="https://drive.google.com/uc?export=download&id=1blUyIowvHpCEAFuPwqJTDxYR0IxkSZ28" type="audio/mpeg"/>
</audio>Anda juga dapat mengatur putar otomatis tanpa suara dengan menambahkan atribut "bisukan".
Perlu di perhatikan bahwa browser seperti google chrome memblokir opsi putar otomatis dalam beberapa kasus untuk mempertahankan pengalaman pengguna yang lebih baik.
Selain itu, Anda dapat juga mengatur lebar pemutar audio dengan menambahkan elemen seperti ini.
<audio controls autoplay style="width: 60%;">
<source src="https://drive.google.com/uc?export=download&id=1blUyIowvHpCEAFuPwqJTDxYR0IxkSZ28" type="audio/mpeg"/>
</audio>4. Menambahkan Keterangan File Audio
Anda dapat menambahkan keterangan file audio Anda dengan format seperti berikut.
<figure >
<figcaption>Listen to the the audio file</figcaption>
<audio controls
src="https://drive.google.com/uc?export=download&id=1blUyIowvHpCEAFuPwqJTDxYR0IxkSZ28" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
</figure>
<style>figure {margin: 0;} </style>
5. Menghapus Tombol Unduh
Ini adalah salah satu fitur yang banyak diminta pengguna. Beberapa situs web tidak ingin para penggunanya mengunduh musik. Mereka hanya ingin penggunanya hanya memutarnya saja secara online.
Dalam hal ini Anda dapat menghapus tombol unduh dari pemutar audio dengan cara menambahkan controlList="nodownload"
<audio controls controlsList="nodownload"><source src="audio.mp3" type="audio/mpeg"></audio>Demikian cara bagaimana membuat pemutar audio di blogger. Semoga bermanfaat.




Post a Comment